My takeaways from Clarity 2019
Lessons from the design systems conference.
Design| Posted September 1, 2019

Over the past four years, Clarity has become the main design systems conference for engineers, designers and managers. For three of those years, Industry Dive did not have a formalized design system. This year, with the release of Snorkel, we were finally able to learn from Clarity, so I traveled to San Francisco to represent the team’s product designers and developers.
While there, I heard from designers who have worked on projects like Hillary Clinton’s 2016 campaign, Salesforce’s Lightning Design System and GAP’s Stitch Design System. From the 12 talks, I took away three main points that helped me re-evaluate the way I think about our design system and its processes.
- Design systems aren’t rules; they’re tools.
- Successful design systems encourage collaboration.
- Accessibility doesn’t stop with guidelines.
Design systems aren’t rules; they’re tools
“Designers love to craft design principles, rules for their coworkers to follow - this rarely works. The principles always create more work. There is little motivation for anyone to change their own behaviour simply because someone with no authority posts a sign. Smart designers study how coworkers tools/processes make it hard to do good design - and they make better ones”. – Scott Berkun, author
Creating rules and blindly hoping people will follow them is what fueled the transition from traditional brand guidelines to design systems. The systems are supposed to provide greater context behind language, design and product decisions. The hope is that by explaining the choices made in the design, there will be greater buy-in and consistency in the development process. The issue is that the handoff between designers and developers is still presented in the form of rules and regulations.
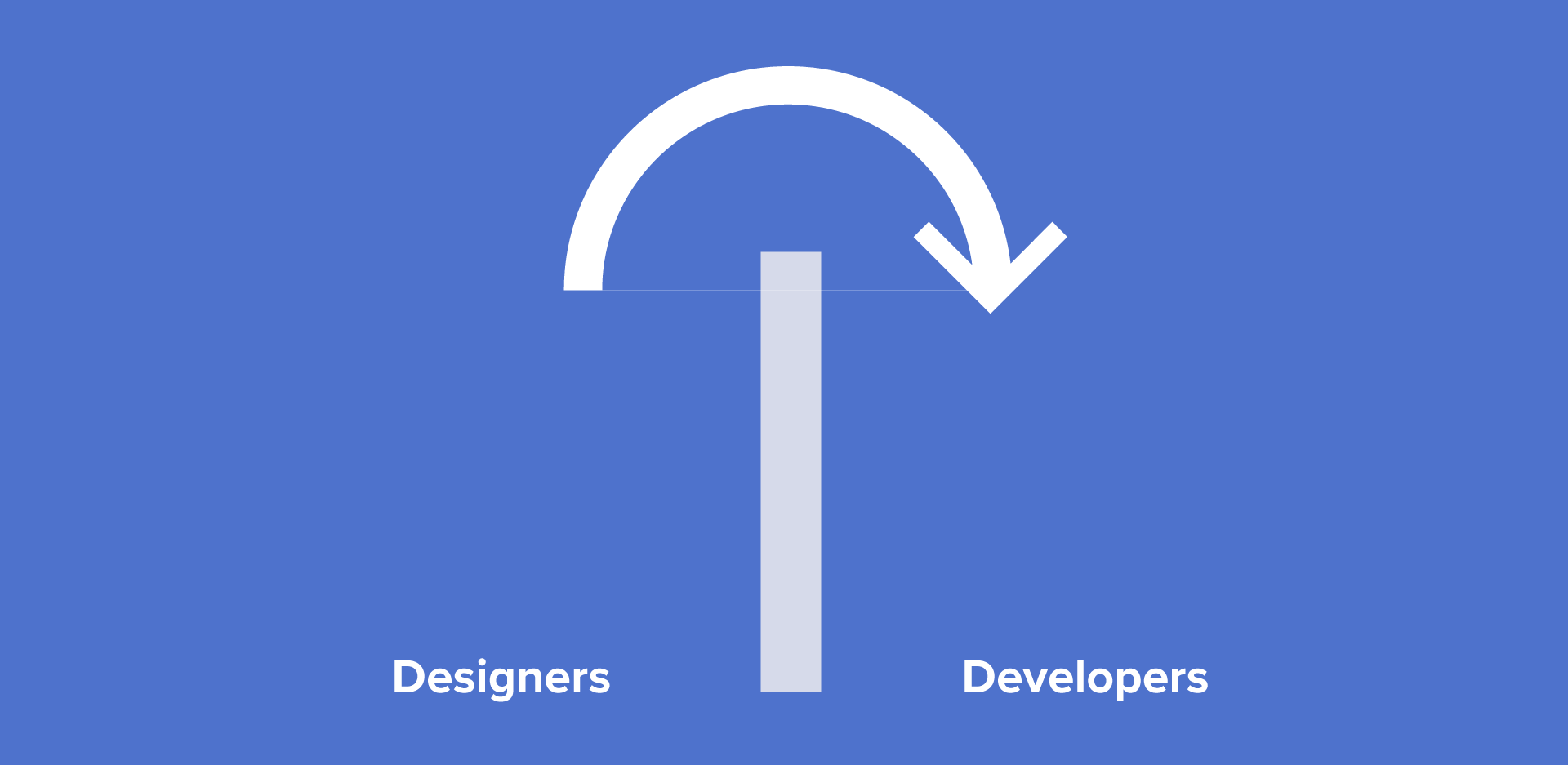
Three different speakers displayed images of a designer creating a mockup and throwing it over the wall to a developer. Dan Eden, a design lead at Facebook, took it a step further and showed a developer throwing their work over another wall to the client. Even with well-established and maintained design systems, there is friction in communicating the hows and whys. The need for standard processes is evident in tools, such as Figma, Invision and Zeroheight, all attempting to ease collaboration pains through new features in coworking, file sharing and software integrations.

The idea of creating cross-discipline tools was heavily elaborated on in “Code is a Material” by Martin Bravo and Rune Madsen, founders of Design Systems International. Rather than propose a universal solution to all of our handoff woes, they create project-specific solutions. Their company makes design systems and associated tools that their clients’ teams can use to create assets and expand on the brand.
For example, Bravo and Madsen demoed a tool to help create concert posters in their client’s new style. Anyone at the company could build a poster using the brand guidelines, allowing for experimentation in imagery and hierarchy but confining them to the design system’s styles.
Eden continued this theme with his talk “Where we can go.” He said proper tooling not only enables better design but better outcomes in all departments. “A tool that consciously designs the process over output (alone) can help us identify how the elements are used across large organizations, and more easily flag legal or ethical concerns.” Eden envisions collaborative tools that put people at the center and bring experiences to the front.
Successful design systems encourage collaboration
Eden said it best, that design systems are “made by people, used by people and experienced by people.” People are at the heart of the products we make and as soon as we silo our processes we lose the connection of our systems to all of their users. Cross-team collaboration encourages buy-in and adoption of the system.
GAP Director of User Experience Nicole Torgersen and Senior UX Manager, Design Systems Teresa Aguilera talked about their success in getting widespread adoption of Stitch, GAP’s design system. Their talk “Partnership & Trust to Fuel Growth” explained how they reframed the deliverables of their design system as collaborative outputs. They see component style libraries as shared resources, standards are shared values and documentation is shared language. By centering their language on how these pieces are shared, they encourage universal ownership and buy-in of the system.

Industry leaders value creativity but there is a myth that creativity is an individual outcome, CEO of The Creative Dose Denise Jacobs said in her talk “Co-Create: Creating Better Together.” Instead, “collaboration and the blending of ideas is what makes the ideas stronger, and makes us all stronger.” By shutting out other perspectives and ideas, designers limit the potential of their design systems. Inclusive and welcoming brainstorming sessions allow everyone on the team to participate and avoids the loudest voice always winning. Those who are more timid to share, should know that “your ideas don’t have to be breakthrough or cutting edge or earth shattering; they can be tiny little sparks that spark something for somebody else.”
Accessibility doesn’t stop with guidelines
Many speakers at the conference highlighted the power we have as designers. The language, product priorities and accessibility standards we uphold define our products. The decisions we make when designing even the smallest feature establish the relationships we have with our users. They demonstrated how they went the extra mile to embed accessibility into their design systems.
We need to raise the standards of design system accessibility practices, Head of Learning at Gatsby Marcy Sutton said in her talk “Garbage Pail Components.” She said an important action a designer can make is work with people with disabilities. Actually getting honest feedback lets you learn and understand where your product can improve.
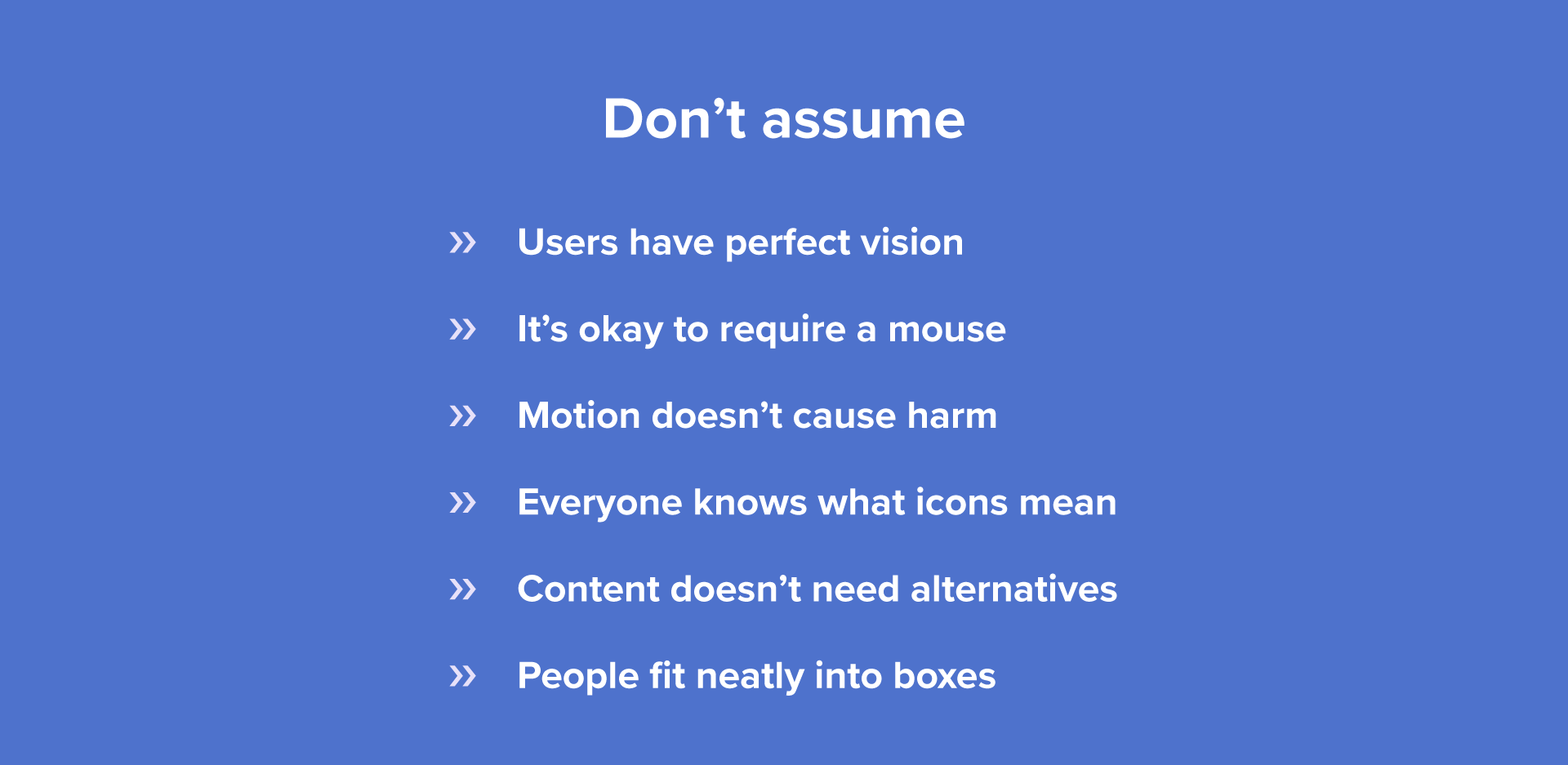
She said assuming that all of our users have the same abilities and needs will be apparent in our product. Sutton suggested hiding everyone on your team’s cursor for a day and having them try to navigate your project. Exercises like these help designers and developers empathize with the user and reveal where the system has established inaccessible patterns. Being cognizant of all users prevents systems from becoming biased toward specific abled groups.

Even the smallest components are at risk of being exclusionary, a team member of design systems at Vox Ethan Marcotte explained in “The World-Wide Work.” He walked through how they made drop caps accessible to all users. While this may seem like a small update to their system, the underlying desire to make the improvement and establish a higher standard of design is powerful. As designers, making these small, progressive enhancements sets the stage for creating accessible websites.
The themes of tooling, collaboration and higher standards for accessibility only scratch the surface of the talks at Clarity. Each speaker analyzed the industry we work in and where we can — in some cases, must — improve.
I hope the Snorkel team can start to think beyond the rules we are developing and create tools to assist in building and expanding our systems. By redefining the language we use, we can begin to create buy-in across teams and improve with a diverse set of opinions. Finally, a well-defined standard for accessibility cannot stand alone, we need to actively engage with the disabled community and evaluate even the smallest components for best practices.